AI・データサイエンス、
機械学習の実践力を高めたい方へ
- プログラミングを0から学びたい
- データサイエンティスト、データ
アナリストを目指したい - AIエンジニア、大規模言語モデル(LLM)エンジニアを目指したい
AI人材コースを無料体験してみませんか?


- 無料で120以上の教材を学び放題!
- Pythonやデータ分析、機械学習など
AI人材に必須のスキルを無料体験できる! - データ分析、AI開発の一連の流れを体験、実務につながる基礎スキルを習得!
1分で簡単!無料!
無料体験して特典を受け取るGooglecolabでJavaScriptを動かすには
GooglecolabでJavaScriptを動かすには、いくつかの方法がありますが、
一番簡単なのは、Google Colabのセルの先頭に、「%%js」もしくは「%%javascript」と記述するだけです。
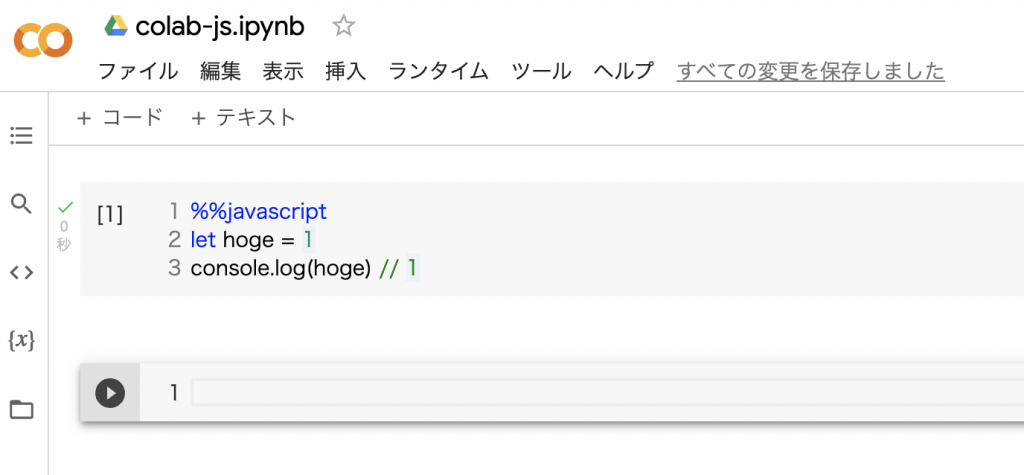
先ずはノートブックを新規作成してみましょう。
実行後、以下のコードを書いて実行します。
%%javascript
let hoge = 1
console.log(hoge) // 1
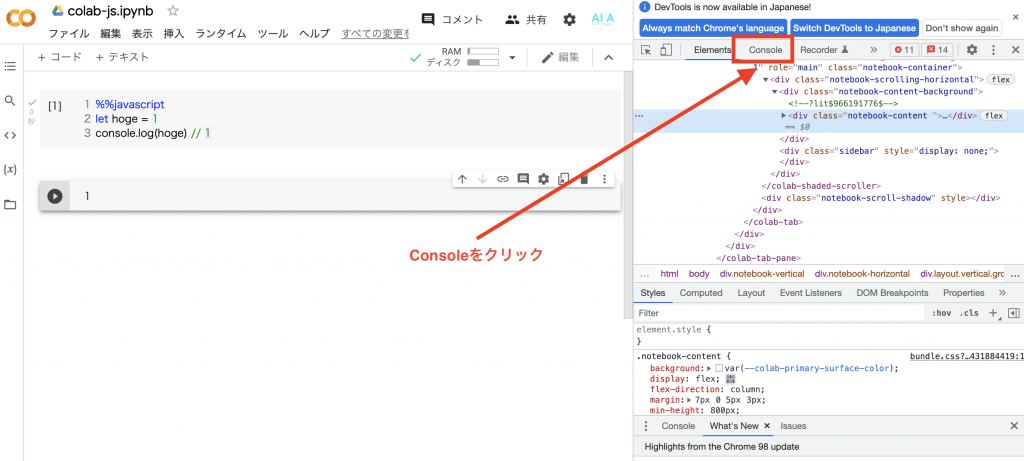
一見すると何も出力されていないように見えるかもしれませんが、ブラウザを右クリックして、Google Chromeの方であれば、検証をクリックします。
その後、右側の「Console」をクリックします。

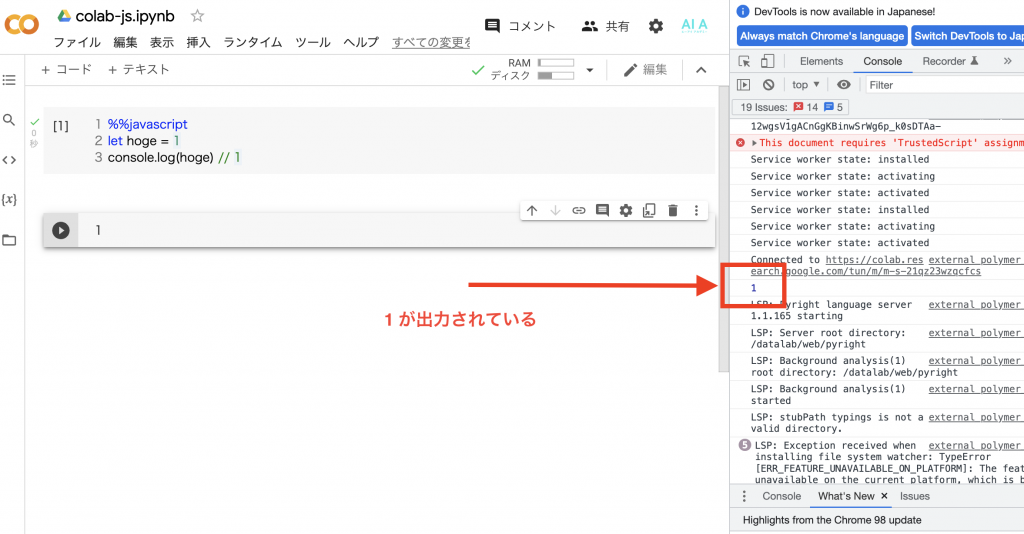
Consoleをクリックしてみると、1という数字が出力されていることが確認できます。

console.log()を使用する事で、JavaScriptでは、ブラウザコンソールに値を出力することが出来ます。
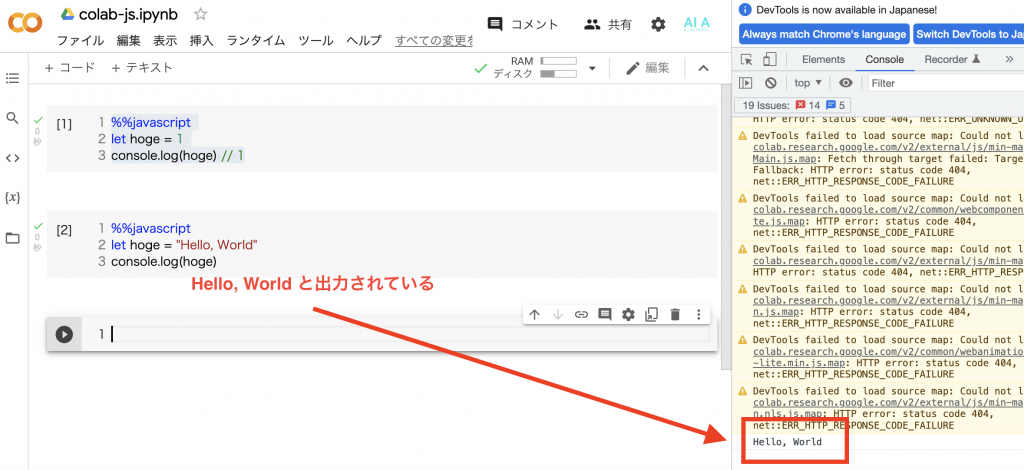
そのため、好きな値を渡すことで、渡した値を出力できます。
%%javascript
let hoge = "Hello, World"
console.log(hoge)
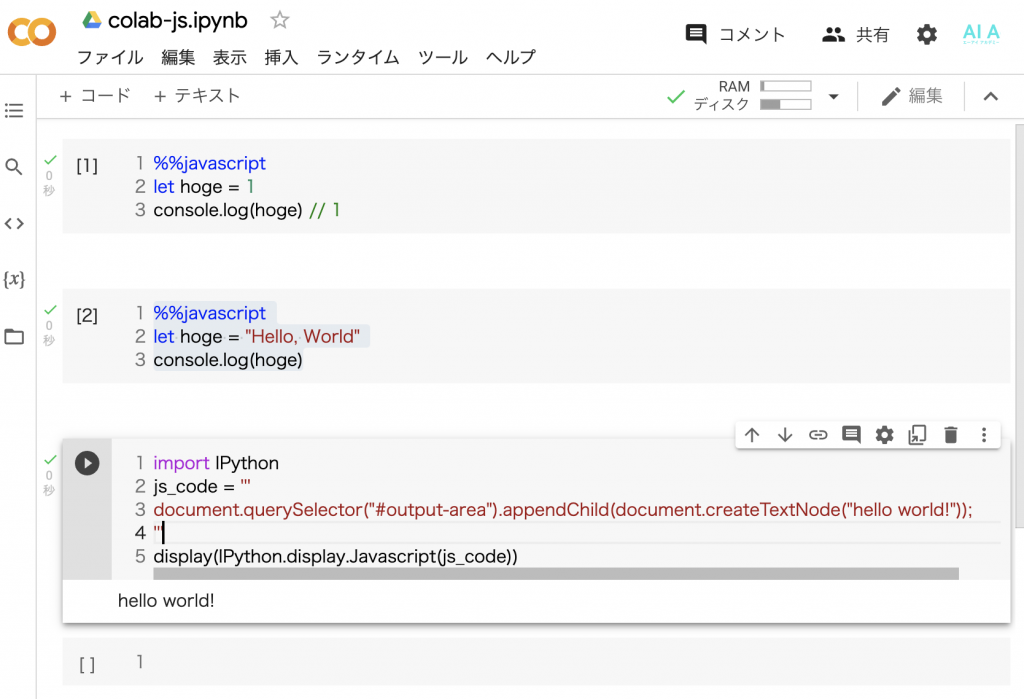
また、そのほかにも以下のようにすることでもJavaScriptを実行することが出来ます。
import IPython
js_code = '''
document.querySelector("#output-area").appendChild(document.createTextNode("hello world!"));
'''
display(IPython.display.Javascript(js_code))
その他にも色々な実行方法がありますので、こちらより確認してみてください。
終わりに
この記事ではColabでJavaScriptを実行する方法を学びました。
そもそもColabを利用することで無料で環境構築なしに、GPU環境も利用でき、その上機械学習プログラミングを簡単に行う事ができます。AIプログラミングをしたい方には非常にオススメのツールです。環境構築に躓く事なくAIプログラミングに取りかかる事が可能ですので積極的にColabを活用しましょう。
また機械学習を効率よく学びたい方には、深層学習や機械学習技術を学ぶ上でオススメは、機械学習エンジニアからいつでも質問できる環境で学ぶのがオススメです。
AI Academy Bootcampなら、6ヶ月35,000円にてチャットで質問し放題の環境で、機械学習やデータ分析が学べるサービスを提供しております。
数十名在籍しているデータサイエンティストや機械学習エンジニアに質問し放題の環境でデータ分析、統計、機械学習、SQL等が学べます。AI人材に必要なスキルを効率よく体系的に身に付けたい方は是非ご検討ください。

- 30時間以上の動画講座が見放題!
- 追加購入不要!
これだけで学習できるカリキュラム - (質問制度や添削プラン等)
充実したサポート体制!
1分で簡単!無料!